Archive for November 2018
TUTORIAL MEMBUAT BROSUR DENGAN MENGGUNAKAN CORELDRAW X7
Halo sobat desainer disini saya akan mengajarkan kalain tutorial membuat brosur dengan menggunakan CorelDRAW X7 , ayo langsung saja ke tutorialnya :
1. Buka CorelDRAW X7 pilih new document atur judul nama :buat brosur” ukuran width : 270 mm height : 210 mm, atur lainnya juga setelah itu klik ok seperti pada gambar 1.
Gambar 1
2. Sudah masuk halaman baru yang kita buat, selanjutnya kilta membuat persegi panjang dengan menggunakan Rectangle Tool dengan klik kiri 2 kali, maka akan terbentuk persegi panjang sesuai dengan ukuran yang kita buat seperti pada gambar 2.
Gambar 2
3. Sudah buat persegi panjangnya, lalu copy pastekan persegi panjangnya dan perkecil copiannya dengan ukuran 99 mm untuk dibuat 3 bagian seperti pada gambar 3.
Gambar 3
4. Copiannya sudah menjadi 3 bagian, beri warna pada masing masing persegi panjangnnya dengan warna merah, kuning, dan hijau seperti pada gambar 4.
Gambar 4
5. Kita fokus dan edit dulu pada persegi warna merah, copy paste lg dan perkecil ukurannya yang dibawah warna hijau dan diatas warna kuning seperti pada gambar 5.
Gambar 5
6. Buat persegi panjang dan taruh pojok atas kiri dan edit dengan menggunakan Shape Tool dan klik kanan pada objeknya klik Convert To Curve agar objek bisa dibentuk seperti pada gambar 6.
Gambar 6
7. Buat lagi objeknya sama seperti langkah 6 dan dirangkai, bisa dilihat pada gambar 7.
Gambar 7
8. Dan bentuk lagi objeknya dengan Shape Tool dan rangkai agar seperti pada gambar 8.
Gambar 8
9. Beri logo pada brosurnya supaya terlihat menarik formatnya harus PNG, seperti pada gambar 9.
Gambar 9
10. Setelah selesai merangkai bentuk objeknya tinggal brosurnya diberi tulisan dengan menggunakan Text Tool. Seperti pada gambar 10.
Gambar 10
11. Beri objek bergambar seperti gambar orang, gambar tersebut bisa didownload di www.freepik.com seperti pada gambar 11.
Gambar 11
12. Susun gambarnya agar rapi dan menarik seperti pada gambar 12.
Gambar 12
13. Setelah selesai buat tampilan depannya sekarang kita buat objek ke 2 di bagian tengahnya, objek hijau tersebut dibuat pertama dengan buat persegi panjang setelah itu edit menggunakan Shape Tool maka akan terbentuk objek seperti pada gambar 13.
Gambar 13
14. Buat lagi objeknya dengan Shape Tool dan rangkai biar terlihat menarik seperti pada gambar 14.
Gambar 14
15. Beri tulisan menggunakan Text Tool seperti pada gambar 15.
Gambar 15
16. Kita cari gambar dan buat persegi panjang warna hitam dan kita buat persegi panjang pada objek kuningnya, sekarang klik kanan pada objek gambar orangnya dan pilih PowerClip Inside seperti pada gambar 16.
Gambar 16
17. Setelah di klik PowerClip Inside arahkan ke persegi panjang yang didalam perseginya maka gambarnya akan menyatung didalam persegi tersebut seperti pada gambar 17.
Gambar 17
18. Objek hitamnya juga sama klik kanan dan pilih PowerClip Inside dan arahkan ke objek tersebut al hasil akan menyatu juga seperti pada gambar 18.
Gambar 18
19. Objek hitamnya kemudian ditransparasikan dengan menggunakan Tranparancy Tool seperti pada gambar 19.
Gambar 19
20. Buat tulisannya menggunakan Text Tool dan icon seperti lokasi, email, telepon, dan instagram bisa didownload di www.flaticon.com pada gambar 20.
Gambar 20
21. Buat persegi panjang berwarna hijau dan lengkungkan menggunakan Shape Tool seperti pada gambar 21.
Gambar 21
22. Klik kanan objek hijaunya dan pilih PowerClip Inside maka objeknya akan terpotong dan atur tulisannya dan tulisan CISCO bisa di cari di www.flaticon.com seperti pada gambar 22.
Gambar 22
23. Kalau sudah selesai di objek keduanya, kita lanjut ke objek ketiga sama seperti langkah – langkah sebelumnya kita buat persegi panjang dan edit menggunakan Shape Tool setelah selesai objek yang kita buat maka akan terbentuk seperti pada gambar 23.
Gambar 23
24. Rangkai pada objek ke tiganya dan disusun dengan rapi seperti pada gambar 24.
Gambar 24
25. Masukan tulisannya dan gambarnya supaya ada isinya seperti pada gambar 25.
Gambar 25
26. Setelah semua objek yang kita buat kita atur dan rapikan maka akan terhubung seperti pada gambar 26, akhirnya selesai juga semoga bermanfaat.
Gambar 26
Semoga Bermanfaat...
TUTORIAL MEMBUAT LEAFLET DENGAN CORELDRAW X7
Halo sobat desainer disini saya akan mengajarkan tutorial cara membuat Leafllet dengan CorelDRAW X7, ayo langusng saja penjelasannya :
1. Buka CorelDRAW X7, pilih new document atur nama projectnya “buat leaflet” width : 297 mm, height : 210 mm kemudian klik ok seperti pada gambar 1.
Gambar 1
2. Klik kiri Rectangle Tool 2 kali maka akan otomatis membentuk objek yang diinginkan, seperti gambar 2.
Gambar 2
3. Buat Setengah dari pesergi panjang menjadi 2 bagian sama rata seperti pada gambar 3.
Gambar 3
4. Samakan garisnya agar rata dan pas seperti pada gambar 4.
Gambar 4
5. Buat 2 persergi panjang lagi dan letakan dibagian bawah, lalu beri warna persegi panjangnya seperti pada gambar 5.
Gambar 5
6. Buat lagi persergi panjangnya dan letakan diatas persergi panjang yang sudah diberi warna seperti pada gambar 6.
Gambar 6
7. Masukan gambar ke coreldraw dan klik gambar tersebut, klik menu Bitmap tekan Convert To Bitmap klik ok dan setelahnya klik kanan gambar tersebut tekan PowerClip Inside muncul tanda panah dan klik pada persergi panjangnya otomatis gambarnya akan masuk ke persegi panjang tersebut, seperti pada gambar 7.
Gambar 7
8. Atur Gambar yang sudah dimasukan ke persegi panjang dan buat lengkungan dengan menggunakan Shape Tool dan klik kanan pada gambar tersebut klik Convert To Curves atau pakai CTRL + Q untuk membuat lengkungan, seperti pada gambar 8.
Gambar 8
9. Download beberapa gambar untuk dijadikan desain pada leaflet tersebut di www.freepik.com seperti pada gambar 9.
Gambar 9
10. Klik yang gambar bangunan USM, tekan Shift lalu klik setengah persegi panjangnya kemudian tekan Trim Otomatis Objek yang diatas akan baru terbentuk dan seperti biasa masukan gambarnya yang didownload klik menu Bitmap pilih Convert To Bitmap dan klik kanan gambarnya pilih PowerSlip Inside, seperti pada gambar 10.
Gambar 10
11. Download juga gambar barunya yaitu berupa Quotes/ pertanyaan klik CTRL + PAGE DOWN / SHIFT + PAGE DOWN agar quotesnya dibelakang gambar dan isi tulisan dengan PROGRAM STUDI SISTEM INFORMASI, seperti pada gambar 11.
Gambar 11
12. Buat yang di setengah persegi panjang ke 2 contoh pada langkah 2 dan 10, seperti pada gambar 12.
Gmbar 12
13. Masukan atribut gambar tambahan untuk desain leaflet pada pada gambar 13.
Gambar 13
14. Rapikan gambar dan masukan tulisannya supaya bagus dan rapi beri efek Transparancy, pada gambar 14.
Gambar 14
15. Setelah selesai memberi gambar tambahan tinggal kita download icon seperti instagram dan CISCO pada www.flaticon.com dan rapikan dengan teliti dan al hasil akan menghasilkan Leaflet pada gambar 15 dibawah ini.
Gambar 15
Semoga Bemanfaat...
TUTORIALMEMBUAT FOTO KARIKATUR DENGAN ADOBE PHOTOSHOP CS6 (PEMULA)
Disini saya akan mengajarkan tutorial cara membuat foto karikatur bagi pemula dengan Photoshop CS6, ayo segera kita lanjut ke tutorialnya :
1. Buka aplikasi Photoshop CS6 seperti pada gambar 1.
Gambar 1
2. Setelah masuke Photoshop CS6 klik File yang dipojok kiri lalu pilih open dan pilih gambar yang diinginkan, seperti pada gambar 2.
Gambar 2
3. Buat layer 1 dengan menekan CTRL + J untuk membuat duplikat seleksi dengan menggunakan Pen Tool untuk mengatur pemotongan gambar yang dinginkan, seperti pada gambar 3.
Gambar 3
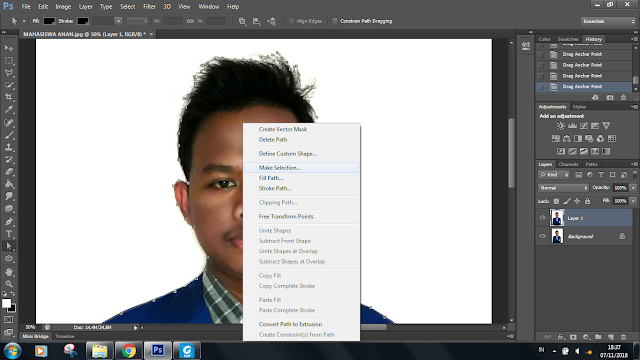
4. Setelah mengatur garis dengan Pen Tool, sekarang kita rapihkan garisnya dengan menggunakan Direct Selection Tool setelah selesai mengaturnya lalu klik kanan pada mukanya dan pilih Make Selection, seperti pada gambar 4.
Gambar 4
5. Buat layer 2 dan matikan background dan layer 1 agar gambar backgroundnya kotak – kotak seperti pada gambar 5.
Gambar 5
6. Buat seleksi dengan Pen Tool atur dibagian wajah dengan melingkarinya, seperti pada gambar 6.
Gambar 6
7. Ganti layer 2 dengan nama badan, klik kanan pilih Make Selection dan kemudian CTRL + X, dan akan membentuk layer 2 yang baru, pastekan pada layer badan klik CTRL + V, maka badan akan bisa diatur dengan CTRL + T, seperti pada gambar 7.
Gambar 7
8. Layer 2 yang baru di ganti dengan nama kepala klik CTRL + T ubah ukuran bentuk kepalanya seperti pada gambar 8.
Gambar 8
9. Pasangkan pada badan dan kepala agar menyatu dengan menggunakan Smudge Tool antar badan dan leher agar terlihat menyatu seperti pada gambar 9.
Gambar 9
10. Dan gambar akan terlihat seperti ini pada gambar 10.
Gambar 10
11. Pilih background putih dan berikan gambar – gambar untuk membuatnya lebih menarik seperti pada gambar 11, selesailah hasil yang kita buat semoga bermanfaat.
Gambar 11
Semoga Bermanfaat...